2021年10月6日、Autifyは約11億円のシリーズAでの資金調達とAutify for Mobileの正式リリースを発表いたしました。 それに伴い、Autifyで働くそれぞれのチームが日頃どのような業務をしており、どのような “Aim High” をしているのかをご紹介する「みんなの”Aim High”」を連載形式でお届けします。 今回は資金調達とともに正式リリースを迎えたAutify for Mobileの “Aim High” を、機械学習エンジニアのNauman Mustafaがご紹介致します。是非ご覧ください。
“Aim High” とは? わたしたちはコーポレートバリューとして
- Solve burning needs
- Aim high, stay grounded
- Ownership & collaboration
を掲げています。その中でのキーワードのひとつ、“Aim High”をテーマに今後Autifyがどのような飛躍を目指しているのかをご紹介します。
Autifyは、品質管理に必要だけれども退屈なタスクを自動化することでお客様のお手伝いをしています。Autify for Mobileのローンチによって私たちのプロダクトラインナップは、従来のWebアプリケーションのテストだけでなく、モバイルアプリケーションのテストにも広がりました。この記事では、Autify for Mobileで使用可能あるいは導入が検討されている機械学習を使った機能を紹介します。
ビジュアルリグレッションテスト
Autify for Mobileにおける興味深い機能の1つめは、ビジュアルリグレッションテスト(Visual Regression Test、以下Autify VRTと略します)です。VRTのゴールは、テスト対象のモバイルアプリケーションのビルド間での見た目の違いをお客様が素早く検出できるようにすることです。ここでいう見た目の違いとは、テスト結果のスクリーンショットにおける、色、位置、スタイル、レイアウトなどの変化のことです。
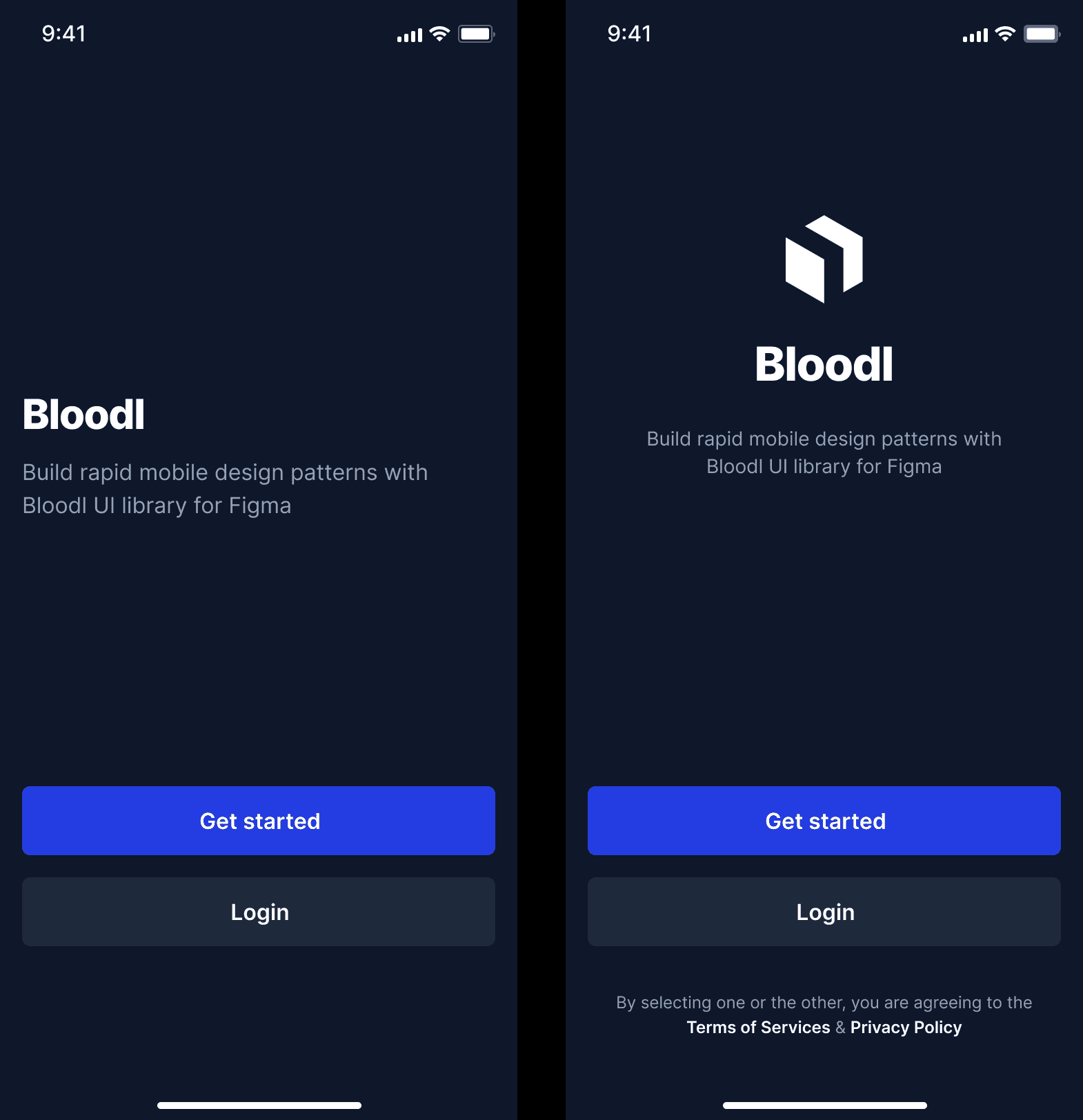
サンプルアプリケーションの2つのバージョンを比較してみましょう。

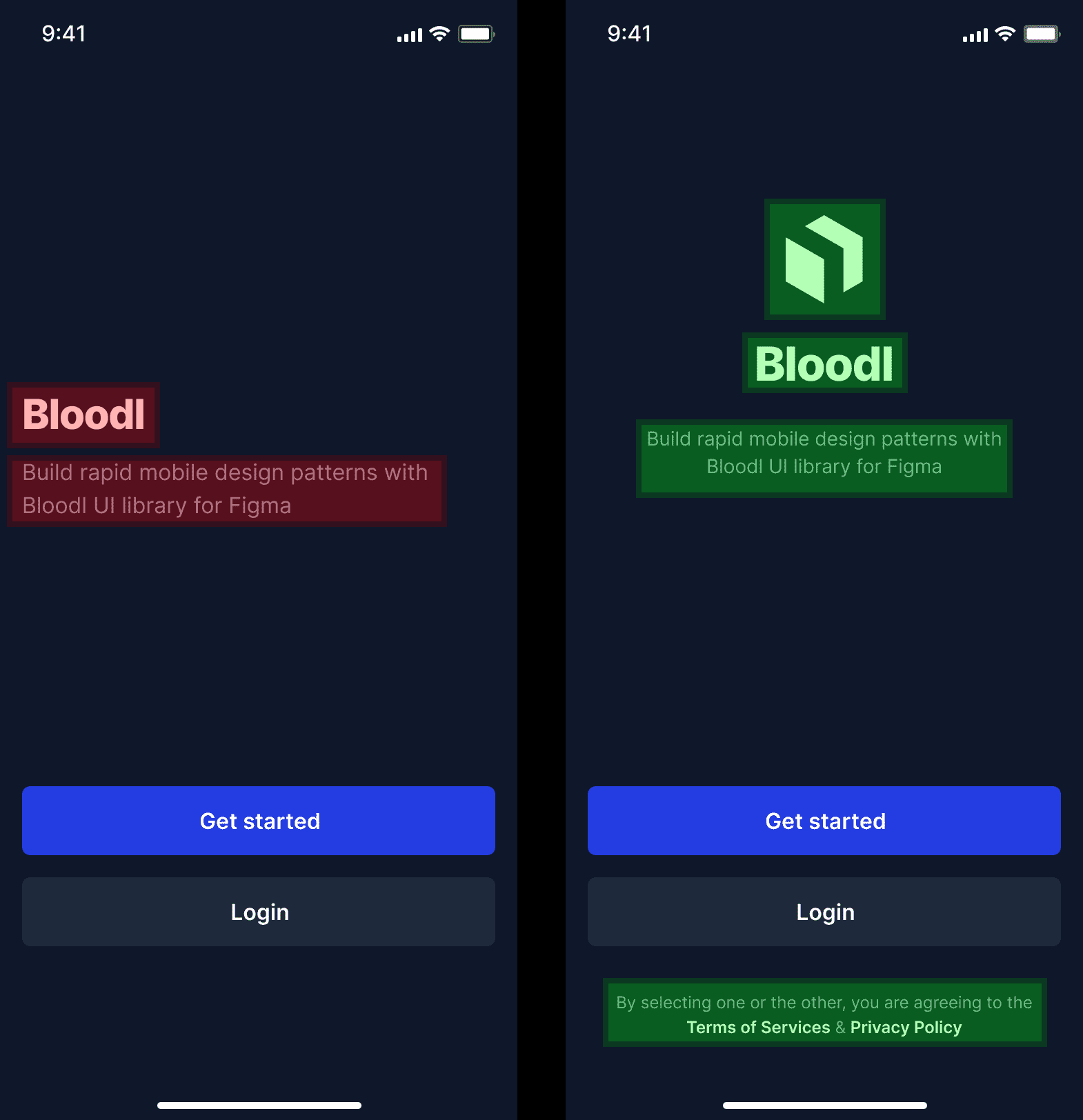
この2つのバージョンをAutify VRTで比較すると、何が削除されて何が追加されたのかすぐに確認できます。次の比較画像では、前のバージョンから削除された要素(左側、赤で表示された部分)と、新しいバージョンで追加されたあるいは位置が変わった要素(右側、緑で表示された部分)を表示しています。

ビジュアルセルフヒーリング
ビジュアルセルフヒーリング(Visual Self-healing)とは、テスト実行ごとの新規顧客の違いを自動修正するために新たに開発した、最新のアルゴリズムです。この仕組みは視覚情報をベースにしているので、見た目が変わっていない限り裏のロジックに変更があっても変更を検出することはありません。また、色の変化やある程度のスタイルの変化など細かい違いには影響を受けないようになっています。
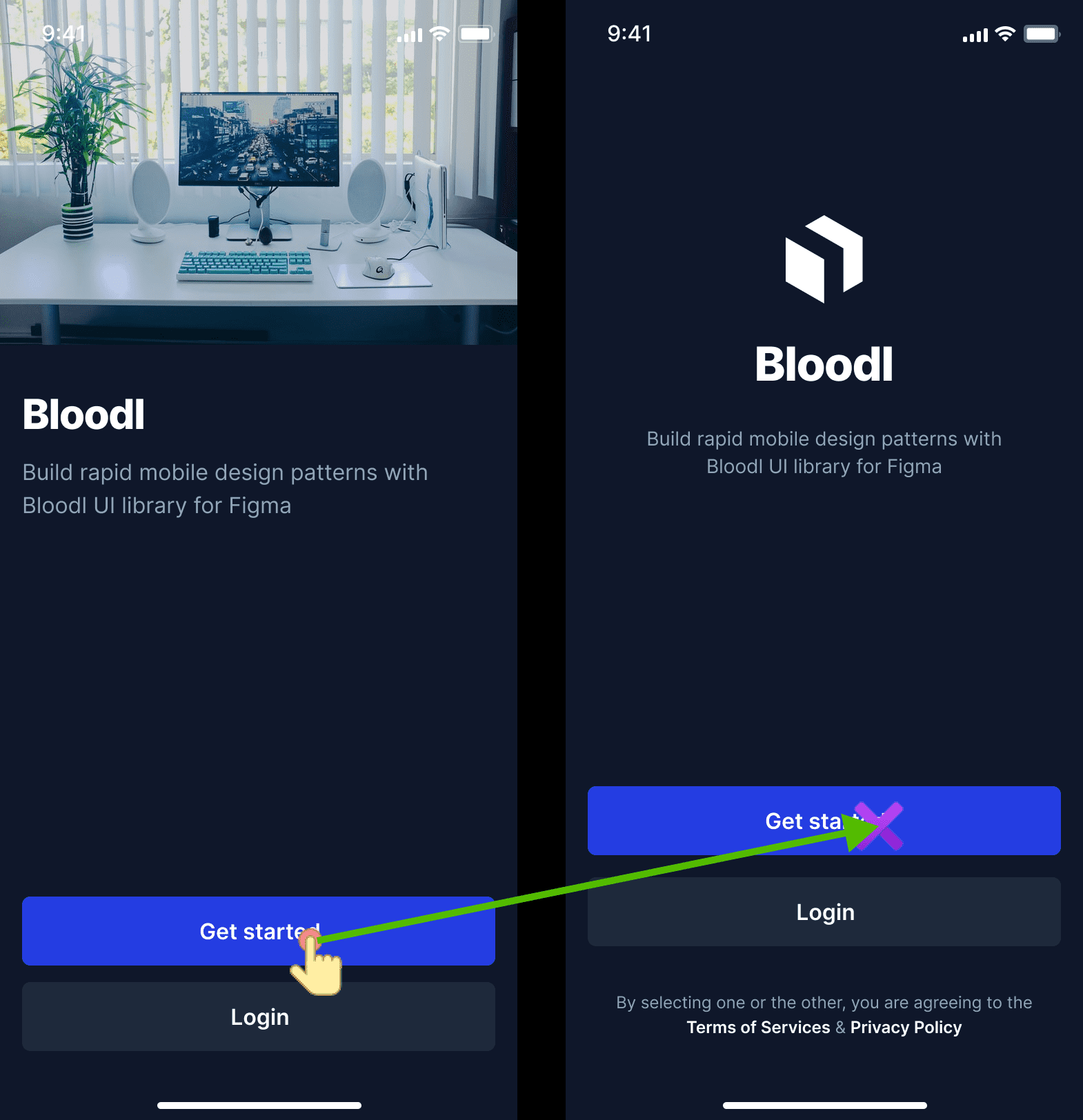
例を使ってビジュアルセルフヒーリングがどう動くかご紹介しましょう。次の画像は同じアプリケーションの画面で、左側が旧バージョン、右が新バージョンを表しています。旧バージョン(左)において、テストシナリオのレコーディングの際、ユーザはGet Startedボタンのある位置をタップしたとします。しかし、新バージョン(右)ではデザインとレイアウトの大規模な変更があり、ボタンも上に移動しています。Autify for Mobileのビジュアルセルフヒーリングエンジンでは、新しいバージョンにおいてどこをタップするべきかを自動的に判断し、テストシナリオを修正します。

Visual App Explorer
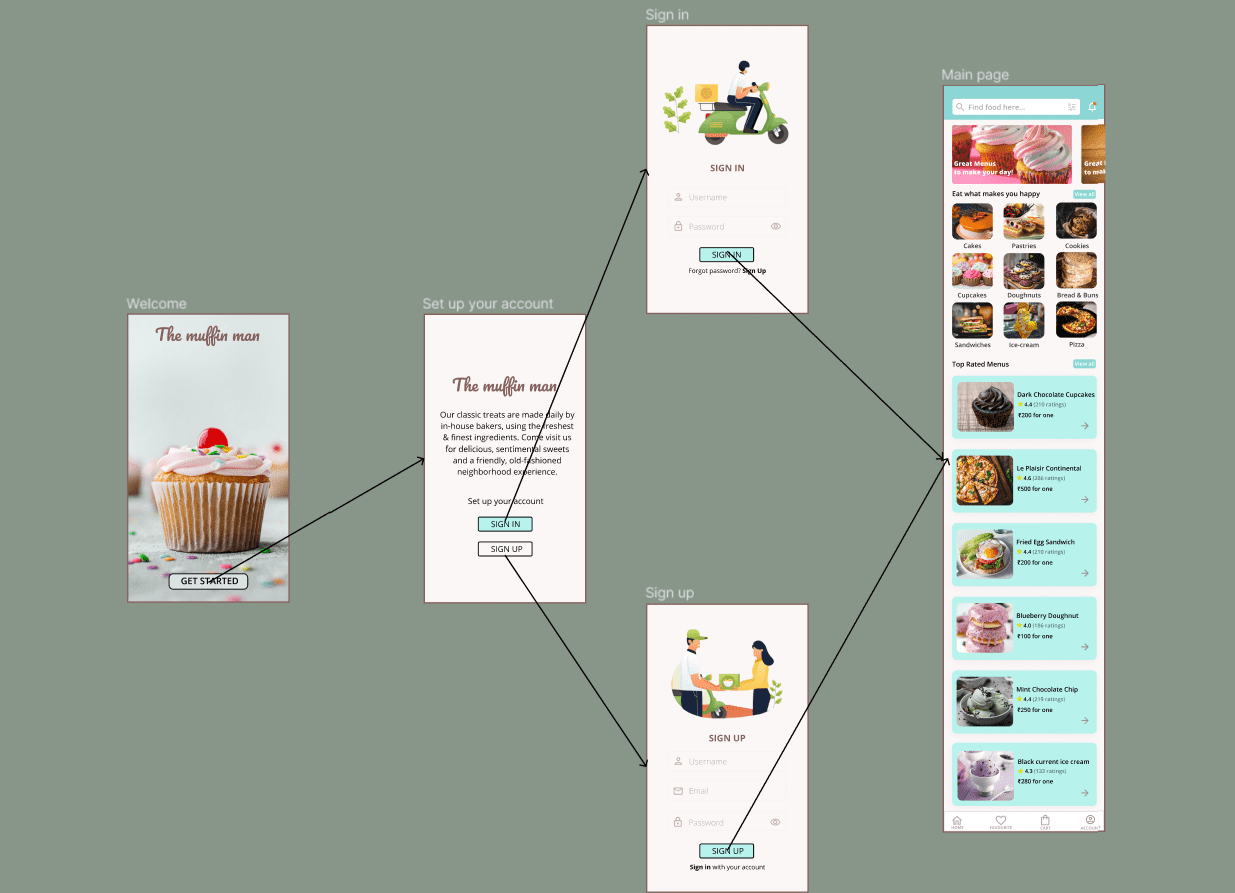
Visual App Explorer(Autify VAX)は、アプリケーションを探索するためのAIベースのモジュールです。この機能はまだ開発中ですが、最大のゴールはアプリケーションのナビゲーションマップを生成することです。画面に表示された視覚情報をもとにしてアプリケーションを操作することで、マップを生成し、その過程でバグを発見したり、アプリケーションのクラッシュを検出・報告したりもできます。また、アプリケーション内で到達不可能な場所の検出も可能です。次の画像は、この機能がナビゲーションマップをどのように生成するか例示したものです。

このように、Autify for Mobileでは様々な機能の実現に機械学習を利用しています。機械学習を利用したサービスの開発に興味がある、あるいはモバイルアプリケーションのテストに興味があるなど、Autifyで働きたい方はぜひご応募ください。
Autifyではこの他にも品質保証やテスト、アジャイル開発に役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。


